WebP görüntüleri nasıl kullanacağınızdan bahsetmeden önce, webP ile ilgili kısa bir bilgi vermek istiyorum. Eğer web sitenizin performansınızı gerçekten önemsiyorsanız artık bunun zorunlu bir konu olduğunu bilmenizi isterim.

webP nedir?
webP, Google tarafından geliştirilen ve web’deki resimler için kayıpsız sıkıştırma sağlayan resim formatıdır. webP görüntüsü, JPEG görüntüsünden %40 daha küçük boyutta olabilir. Üstelik kalite bozulmadan. Bu, web sitenizin performansı ve bant genişliği kullanımı üzerinde önemli bir etkiye sahip olacaktır.
Yukarıda yer alan ekran görüntüsünde sol taraf orjinal sağ taraf ise webp formatına dönüştürülmüş hali. Görselde %35’lik bir boyut tasarrufu sağladım. 🙂 Hem de görüntü bozulmadan.
WebP Kullanmanın Artıları ve Eksileri
WebP’nin JPEG, PNG veya GIF gibi diğer formatlara göre birçok avantajı vardır.
Artıları;
- Dosya boyutları daha küçüktür.
- Her türlü resim formatı webp’ye dönüştürülebilir.
- Küçük boyutlara rağmen kalite bozulmaz.
Eksileri;
- Tarayıcı desteği. Sadece Chrome ve Opera webp’yi destekliyor. Ancak endişelenecek bir durum yok. Eğer WordPress kullanıyorsanız görsellerin kullanıcılara JPEG veya PNG olarak gösterilmesini sağlayabilirsiniz.
Benim ShortPixel Ayarlarım
Bana ait olan ayarların ekran görüntülerini aşağıda bulabilirsiniz.
Öncelikle bir satın alma yaptım ve 10.000 kredinin tanımlanmasını sağladım. Sonrasında yukarıdaki ve aşağıdaki ekran görüntüsünde yer alan ayarları yaptım.
WordPress’te WebP Görüntüleri Nasıl Kullanılır?
Resimlerimi optimize etmek ve WebP’ye dönüştürmek için ShortPixel Image Optimizer‘ı kullanıyorum.
Eklenti 100 görsele kadar ücretsiz destek sunmaktadır. 100 görselden daha fazlasını optimize etmek istiyorsanız kredi almanız gerekiyor. Önerim tek seferlik hizmeti almanız yönünde olacaktır. 9,99$ karşılığında ömür boyu kullanacağınız 10.000 kredi alabiliyorsunuz.
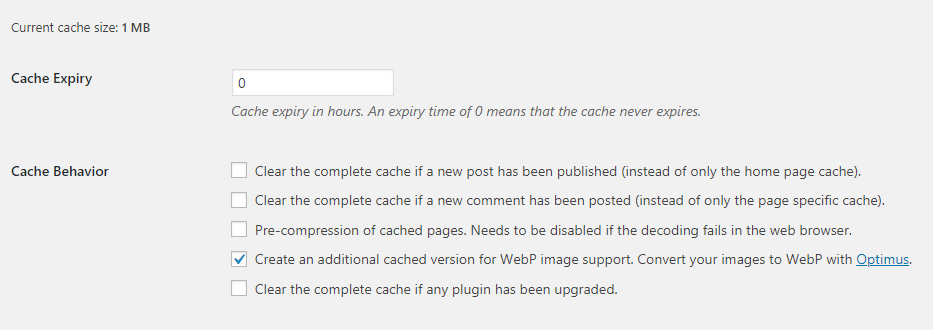
Tabi sadece bu eklentiyi kurmakla da bitmiyor. Sırada .htaccess yapılandırması için kullanmanız gereken bir önbellek eklentisi var. Cache Enabler eklentisini kurup ayarlarını yapılandırmanız çok önemli.

Resminizin WebP biçiminde olduğunu doğrulamak için resim URL’sine gitmeli, Chrome Geliştirici Araçları’nı açmalı ve Ağ sekmesine gitmeli ve sonrasında görüntü dosyasına tıklamalısınız. Burada içerik türünün resim/webp olduğunu gösteren dosya için yanıtıyla karşılaşacaksınız.
Beni Facebook hesabım aracılığıyla takip ediyorsanız bugün Google’ın yeni aracı https://web.dev/measure‘dan bahsettiğimi görmüşsünüzdür.
Bu araç sayesinde web sitenizin performansını gözden geçirebilir ve sitenizi nasıl geliştirmeniz gerektiğini içeren detayları öğrenebilirsiniz. Ayrıca yenilenen Page Speed aracında ortaya çıkan ayrıntılarda da bu detaylar yer almaktadır. Performansı olumsuz yönde etkileyen konuların başında gelen webp konusunu dikkate almanızı ve biran önce bu formata geçmenizi öneririm.