Sayfa yükleme hızı, bir web sitesini ziyaret ettiğimizde ilk fark ettiğimiz şeydir. Bunu ancak web sitesi çok yavaşsa farkederiz. Sayfa hızı, kullanıcı deneyiminin en önemli parçaları arasında yer almaktadır. Ayrıca bir sıralama faktörü olduğunu net olarak paylaşmak isterim.
Bu içerikte, site performans optimizasyonu ile uğraşırken iş akışınızı yapılandırmanıza yardımcı olacak önerilerle karşılacaksınız. Özellikle hızı etkileyen en belirgin hataların neler olduğunu ve hangilerinin ekstra çaba istediğini belirtip önceliklendirmenize yardımcı olacağım.

Web Site Performansını Denetleme
Web sitemizin performansını denetleyebileceğimiz bir çok SEO aracı bulunmaktadır. Ben size kendi kullandığım ve tecrübe edindiğim araçlardan bahsedeceğim. Araçlar sadece site hızı ile alakalı raporlar sunmuyor. Site Audit (Değerlendirme) araçları bize tüm teknik problemlerle alakalı bilgiler aktarıyor. Özellikle kullandığım iki araç muhteşem çalışıyor. İlki SemRush ikincisi ise Ahrefs 🙂
SemRush ile Site Audit
Muhteşem aracın muhteşem özelliği. Kesinlikle kullanmalı, projenizi SemRush’a eklemeli ve web sitenizi A’dan Z’ye denetlemelisiniz. Araç tüm sayfalarınızı inceleyecek ve size bununla alakalı önerilerde bulunacaktır. Şimdi gelin birlikte bir Audit yapalım.
Öncelikle SemRush aracına üye olmanız gerekiyor. Hiç korkmayın ücret ödemeden bu aracı size kullandıracağım 🙂 Nasıl kullanmanız gerektiğiyle alakalı benden hemen destek talep edebilirsiniz. Tek yapmanız gereken facebook.com/ayhankaramancom sayfamı beğenmeniz ve bana mesaj atmanız. Aynı gün içerisinde hatta en geç 1 saat içerisinde size cevap vereceğim.
Benden destek talep ettiniz ve bu aracı ücretsiz olarak kullanma olayını çözdüğünüzü düşünerekten devam ediyorum.
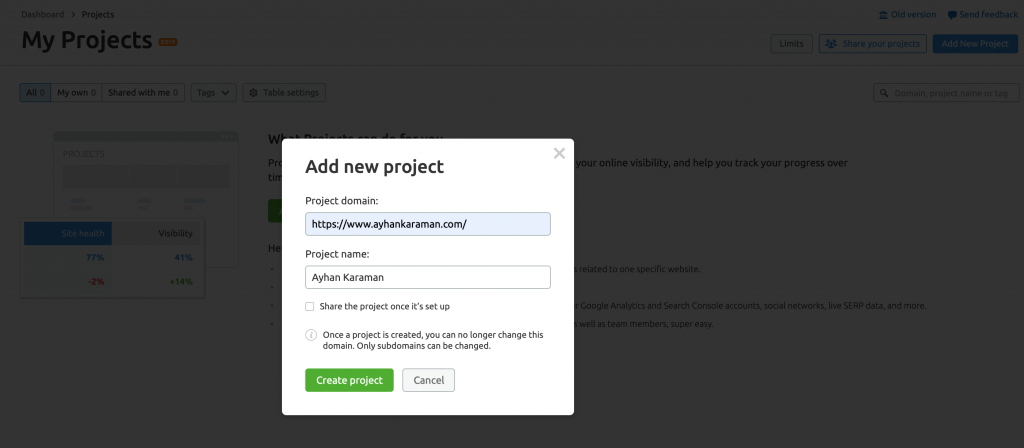
İlk olarak https://www.semrush.com/projects/ sayfasını ziyaret ediyoruz. Bu sayfada yer alan “Add New Projects” bağlantısını tıklıyor ve projemizi ekliyoruz.

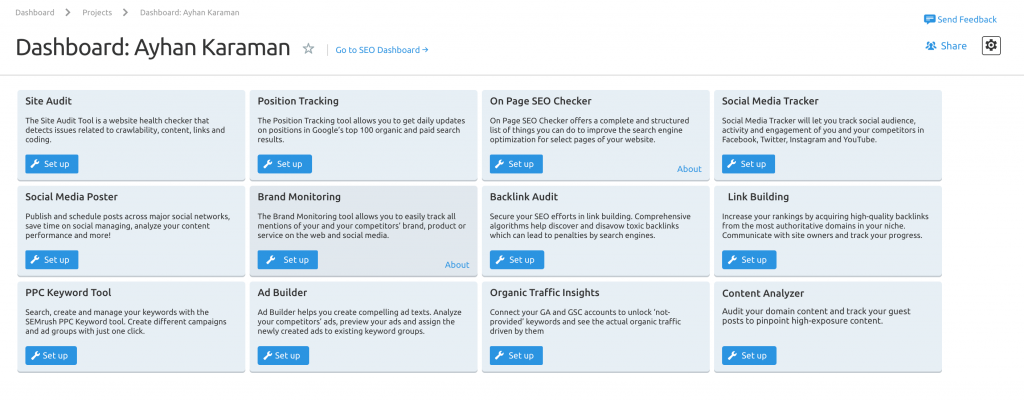
Projeyi ekledikten sonra SemRush bize ne yapmak istediğimizi soracak. Bizim tercih edeceğimiz seçenek “Site Audit” olmalı.

Bu seçeneği seçtikten sonra taramasını istediğimiz sayfa sayısını seçip değerlendirmeyi başlatıyoruz. Kaç sayfamız varsa ona göre bir seçim yapmamız çok önemli.

Bu analizin süresi sayfa sayısına göre değişkenlik gösterecektir. Benim sitem yaklaşık 30 dakikada tamamlanıyor. Araç, 5000 sayfalık bir siteyi ortalama 1 saat gibi bir sürede analiz ediyor.
Web site performansını iyileştirmek için aşağıda yer alan 3 konu başlığı oldukça önemlidir. SemRush size bu konularla alakalı geri bildirimde bulunacaktır. Ben SemRush haricinde de size bazı araçlardan bahsedeceğim.
- Yönlendirmeleri Temizle
- Sayfa Boyutunu Düşürün
- Sunucu Performansını Arttırın
Yönlendirmeleri Temizle
Kolay bir tane ile başlayalım. Yönlendirme zincirleri ve halkalar, web sitesi performansında sorunlara neden olan klasik sorunlardır. Kullanıcılarınızın sabrını yönlendirme zincirleri ve halkalarla test etmek istemiyorsanız, web sitenizde bunlardan kaçınmaya çalışın.
Dahası, yönlendirme zincirleri botlarını şaşırtır. Tarama bütçeleri sınırlıdır ve her yönlendirme ile sayfanız orijinal sıralamasının bir miktarını kaybeder. Daha fazla bilgi edinmek istiyorsanız >> ayhankaraman.com/seo-egitimi hizmetimden faydalanabilirsiniz.
Yönlendirmeleri tespit etmek mi istiyorsunuz? Tabi ki öncelik SemRush 🙂 SemRush Site Değerlendirmesi neticesinde size bu yönlendirmelerle alakalı rapor sunacaktır. Ama bunu tespit eden muhteşem bir araç daha var. Screaming Frog. Bu araçla alakalı detaylı bilgiye ayhankaraman.com/screaming bağlantısından ulaşabilirsiniz. Üstelik bu içerikte 1300 TL değerindeki lisansı sizlere hediye ediyorum. Hemen ziyaret et fırsatı kaçırma.
Web sitenizi yönlendirme döngülerinden kurtarın, etki alanı tercihinizi yapın ve büyüyen web sitenizi karmaşık bir duruma sürüklemeyin. Sürekli kontrol edin ve değerlendirmeler yapın.
Sayfa Boyutunu Düşürün
Sayfa ne kadar ağır olursa ve içerdiği kaynaklar o kadar uzun sürer ve yüklenir. Sayfa boyutunuzun yanı sıra toplam JS ve CSS dosyalarının (aktarım boyutu) 2 MB’yi geçmediğinden emin olmalısınız.
Site Denetimimizde, 2MB’nin üzerindeki her şey ağır kabul edilir ve bir hataya neden olur. SemRush size Audit sonrasında JS ve CSS dosyalarıyla alakalı da bilgilendirmelerde bulunacaktır.
Görüntüler ve Videolar
Resimler ve videolar, bir sayfanın ağırlığının en büyük bölümünü oluşturur, bu nedenle başlangıç noktanız olmalıdır. Görsel içeriğinizin biçimini, çözünürlüğünü veya kalitesini değiştirmek, sayfayı önemli ölçüde küçültebilir. Bu görsellerin gerçek bir değer getirip getirmediğini kendinize sorarak başlayın ve bazen daha azının daha fazla olduğunu unutmayın.
WordPress kullanıcılarına önerim: ShortPixel eklentisidir. Görselleri hem yeni nesil formata dönüştürüyor hem de optimize ediyor.
JavaScript ve CSS
Müşterilerimin işini almadan önce ilk işim denetim. Ne yazık ki çoğu bu konuda sınıfta kalıyor. Hem Ülkemizde hem de yabancı ülkelerde en büyük problemde bu. Unutmayın JavaScript ve CSS dosyalarınızı küçülterek (gereksiz satırları, boşlukları ve kaynak kodundaki yorumları kaldırarak), kaynaklarınızın boyutunu ve dolayısıyla yükleme sürelerini azaltacak, daha iyi bir kullanıcı deneyimi sağlayacak ve arama motoru sıralamalarınızı artıracaksınız.
JavaScript Kodu Minification Araçları ve Yöntemleri
JavaScript kodu küçültmesi iki popüler araç kullanılarak yapılabilir – JSMin ve YUI Kompresör. YUI kompresörü CSS’i de küçültebilir. Kapanış Derleyicisi , JavaScript’inizi ayrıştıran, analiz eden, ölü kodu kaldıran ve kalanları en aza indiren başka bir kullanışlı araçtır.
Scriptleri ve stilleri küçültmenin yanı sıra, gzip veya deflate gibi şemaları kullanarak HTML, CSS ve Javascript’i sıkıştırmayı unutmayın. Bu, boyutlarını yarı yarıya azaltacaktır.
Eğer WordPress kullanıcısıysanız bu işlemleri yapan eklentiler mevcut. WP Rocket, LiteSpeed Cache vb. eklentiler.
Performansın önemli olduğunu ben değil Google söylüyor. Kaynaksız içerik olmaz. Ben kendi tecrübelerimi bir kaynakla bütünleştirmeden insanlara sunmuyorum. O nedenle bunun da kaynağını sizlerle paylaşmak istiyorum.
Performans Neden Önemli? > google.com/performance
İçerik Verimliliğini Optimize Etme > google.com/content-optimize
Sunucu Performansını Arttırın
Yavaş sayfa yükleme hızının nedenlerinden birisi büyük bir HTML sayfa boyutudur. Ancak bu çoğu sitede çok büyük boyutta değildir. Peki performansı ne olumsuz etkiliyor?
Web sunucusunda verimlilik yoksa, erişmeye çalıştığınız web sayfası da yavaş yüklenir. Barındırma hizmetinizi ve sağlanan paketi gözden geçirmeniz gerekir; yetersizse, sağlayıcıyı değiştirin veya özel bir sunucu almayı düşünün. Burada hızlı bir hosting paketine katkıda bulunan faktörler hakkında daha fazla bilgi edinin.
Aynı mobil web siteleri için de geçerli. Aslında, mobil siteler için, sayfa hızı faktörü, hareket halindekiler tarafından sıklıkla kullanıldığı için daha da önemlidir. Think with Google’la olan bu araç, site hızınızın iyileştirilmesinin gelirinizi nasıl etkileyebileceğini tahmin etmenize yardımcı olur.
Yavaş uygulama mantığı, yavaş veritabanı sorguları, yavaş yönlendirme, çerçeveler, kütüphaneler, kaynak CPU açlığı veya bellek açlığı gibi, sunucunuzun yanıtını yavaşlatabilecek başka faktörler de vardır. Bu önerileri Google Geliştiriciler tarafından bu sorunların nasıl ele alınacağı ve sunucu yanıt süresini iyileştirme konusunda kullanın.
JavaScript ve CSS dosyaları için tarayıcı önbelleğe almayı etkinleştirmek , tarayıcıların, sayfanızı isterken tekrar indirmek zorunda kalmadan sayfanızın kaynaklarını saklamasını ve yeniden kullanmasını sağlar. Bu şekilde, tarayıcı daha az veri indirir ve bu da sayfanızın yüklenme süresini azaltır.
Web Siteni Onarmaya Hazır mısın?
Sayfa hızını artıran pek çok faktör vardır ve hepsiyle manuel olarak uğraşmak çok sıkıcı ve uğraştırıcı bir görevdir. Bu durumda özel araçlara her zaman yardımımıza yetişmiştir.
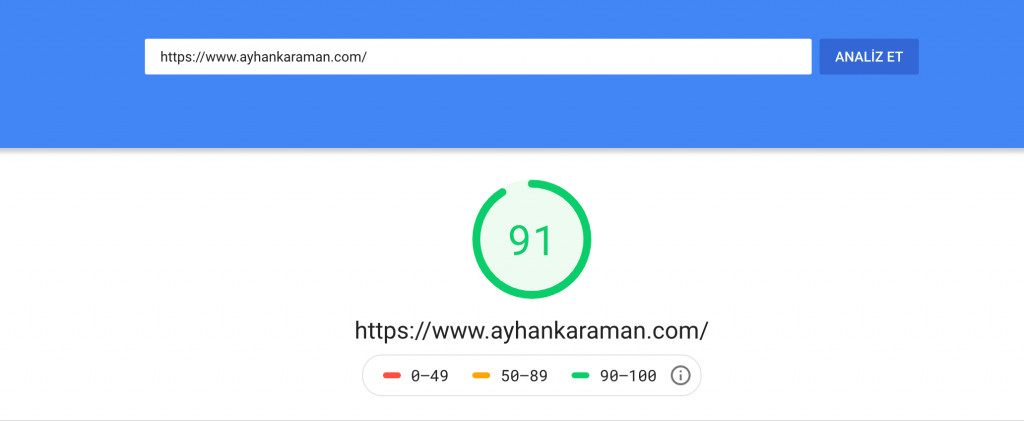
Google’ın PageSpeed Insights , başlamak için harika bir seçim; ücretsiz, işlevseldir ve sitenizin hem mobil hem de masaüstü sürümleri için raporlar sunar. Ek bir avantaj, Google’ın kendisi tarafından önemli görülen konulara odaklanmasıdır.

Google, yükleme hızı açısından Hızlı, Yavaş veya Ortalama olup olmadığını değerlendirmek için Chrome kullanıcılarının sayfa deneyimindeki verileri kullanır. Maalesef, bu, yalnızca analiz için Chrome kullanıcılarından yeterince trafik alan web siteleri hakkında bilgi alabileceğiniz anlamına gelir.
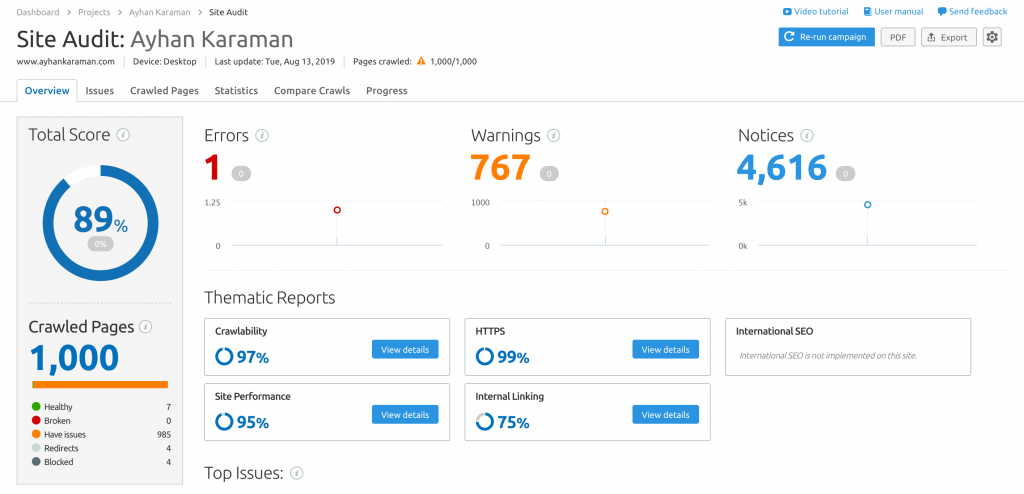
Performans sorunlarının çok ötesine geçen kapsamlı ve esnek bir site analizi için, SEMrush Site Audit aracını çok daha faydalı olacaktır:

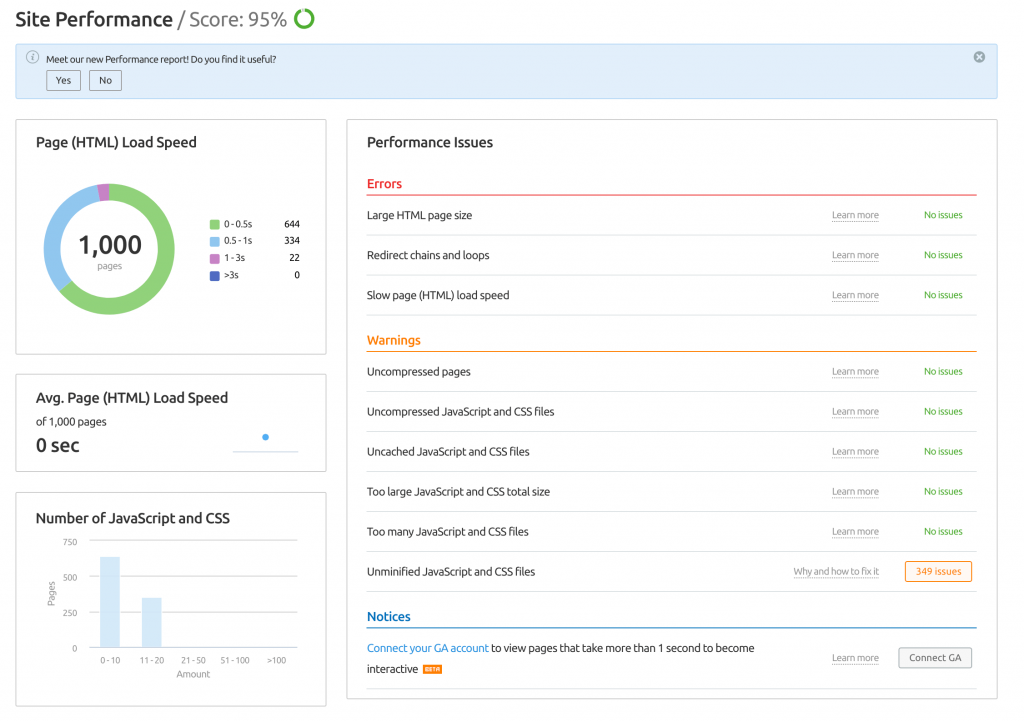
SEMrush Site Denetim (Audit) Performansı Raporu, web sitenizin teknik sorunları hakkında genel bir fikir edinmek için istatistiksel grafikler sunar; ipuçları, her sorunun ne hakkında olduğunu ve nasıl düzeltebileceğinizi açıklayacak biçimdedir.
Performans Raporu, kullanıcı deneyimi hakkında daha fazla bilgi edinmek için Google Analytics hesabınızı bağlamanıza da olanak sağlar. (Google Analytics Ort. Sayfa Etkileşimli Zamanı):

Gördüğünüz gibi, ince ayar ve konfigürasyon ile web sitenizi hızlandırmak oldukça basittir. Web sitenizin belirli bölümlerini test edin, tematik raporlar kullanın ve kaynaklarınızı korumak için önerilere uyun ve en az çabayla en iyi sonuçları alın. Ayrıca, ilerlemenizi raporunu tekrar denetim yaparak izleyebilirsiniz.
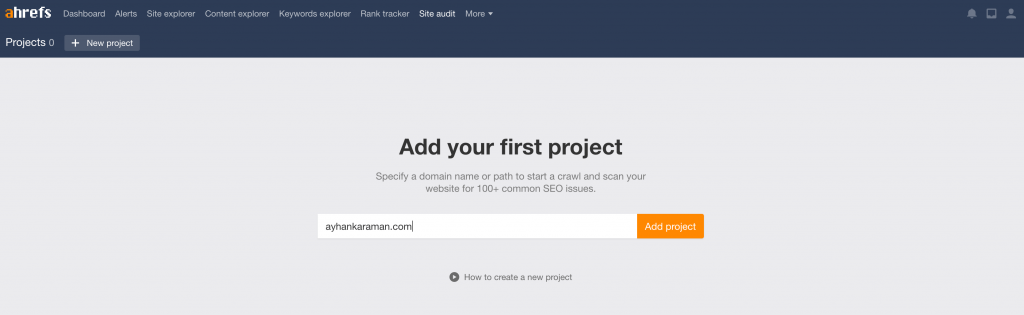
Bu işlemlerin aynısını Ahrefs aracıyla da gerçekleştirebilirsiniz. Ahrefs aracında da Site Audit bölümünü kullanarak web sitenizi analiz edebilirsiniz. Önerim her iki aracıda kullanmanız yönünde olacaktır.